環境
- Visual Studio 2013
- .NET Framework 4
- ASP.NET MVC 3 (or 4)
現象
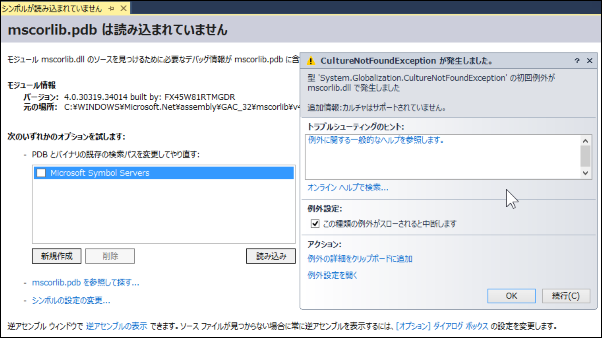
いつのころからか、ASP.NET MVC アプリケーションをデバッグ実行しようとすると図のような「CultureNotFoundException」の例外が発生する様になりました。

このまま続行して動かしても全く問題ないのですが、デバッグ実行するたびに出てくるので (100% ではないが7~8割) 結構煩わしいです。
海外サイトを調べてみると「C:WindowsMicrosoft.NETFrameworkv4.0.30319Temporary ASP.NET Files」フォルダを削除すると直るような記述はあったのですが、それっぽいフォルダが削除してみましたが直りませんでした。(フォルダ名が若干違う)
現状例外を直接発生しないようにする方法が見つからなかったので、ここでは例外が発生してもそのまま無視できる方法について記載しています。この方法を試す場合は、例外を無視しても問題ない場合に行ってください。
手順
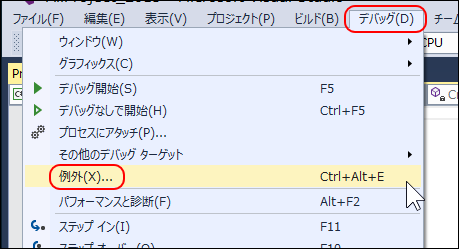
Visual Studio を起動したらメニューの「デバッグ」から「例外」を選択します。

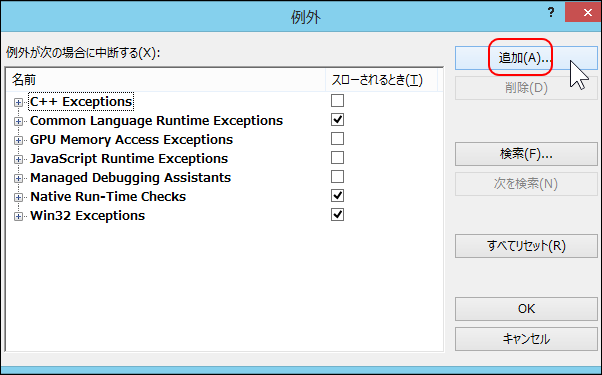
右の「追加」ボタンをクリックします。

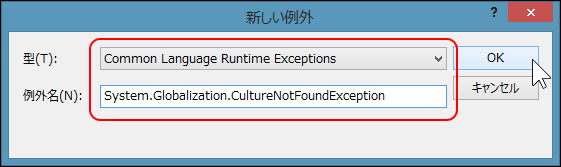
「新しい例外」ダイアログが表示されたら、型から「Common Language Runtime Exceptions」を選択し、例外名に「System.Globalization.CultureNotFoundException」と入力して OK ボタンをクリックします。

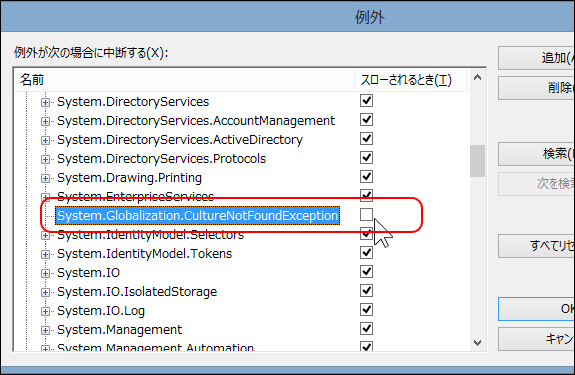
一覧に「System.Globalization.CultureNotFoundException」が表示されていることを確認し、例外が発生しても一時停止されないように「スローされるとき」のチェックを外します。OK ボタンをクリックし、実行しても例外で一時停止されないか確認してみてください。