今までとっくにダークモード対応済みかと思って何もしてなかったのですが、改めて見てみたら全くダークモードの対応をしてなかったので今回対応させてみました。Web ブラウザ (OS) 依存で切り替えるようになっているので OS 側をダークモードに設定していれば自動的にダークモードで表示されるようになります。ちなみに切り替え機能はありませんので強制です。ダークモードに設定していなければ今まで通り白ベースの背景になります。
なお、割と独自にデザインしているのでダークモードもちまちま設定していたのですが、以下についてはダークモード対応保留にしています。暇があれば対応したいですが。
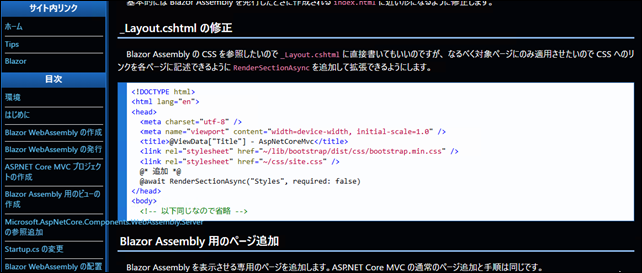
サンプルコードなどの掲載について
現在プログラミング言語ごとにキーワードなど色を割り当てているのですが、ダークモードに対応させるとなると配色もすべてダークモード用に設定しないといけないのでかなり手間になってます。なので現時点ではライトモードと同じ白ベースでの表示となります。
気が向いたら直すかもしれません。
画像について
こちらもダークモード用にすべて差し替えるのは現実的に不可能なのでそのままになります。ほぼ白ベースなので画像が多いページはそれなりにまぶしくなると思います。
すべての画像に暗くするフィルターをかける案もありますが、視認性がよくなるわけではないのでいったん保留にしています。
フォントやデザインについて
使っているデザイン用のライブラリのメジャーバージョンを上げたのでフォントや色が変わってると思います。特段見にくくなるわけではないので今はそのままにしています。
ブログ側について
WordPress を使ってるので自分でデザインを変えるのが難しいためこちらを対応する予定はありません。まあ調べて簡単そうだったらやるかもしれませんがたぶん一番後回しになると思います。
そのほか
一部レイアウトが崩れてる部分があるのでしばらくは随時アップデートしていきます。