年度と和暦が関係するシステムを構築するうえで気になる点がありいろいろ調べていったのですが、せっかくなので考えをまとめたものをブログに上げてみたいと思います。
ちなみにここではシステム屋目線で考えたものであり、実際に昭和元年度が存在するかどうかの答えは書いていません。おそらく仕様上そう表現すべきかどうか決めごとに落ち着くのではないかと思います。
前置きはこれぐらいにしておいて、まずは「平成元年度」について書いてみます。平成に改元されたのは「1989/1/8」で、下の表は西暦と和暦、年度と和暦年度を並べたものです、和暦年度という表現が正しいかどうかはわかりませんがここではそう表現させていただきます。また、年度については一般的に使われる会計年度として扱っています。
| 年月日 |
和暦 |
年度 |
和暦年度 |
| 1989/01/07 |
昭和64年 |
1988 |
昭和63年度 |
| 1989/01/08 |
平成元年 |
1988 |
昭和63年度 |
| 1989/03/31 |
平成元年 |
1988 |
昭和63年度 |
| 1989/04/01 |
平成元年 |
1989 |
平成元年度 |
年度について、3月末までは前の年として扱われ4月~12月末の間は西暦の年と一致することになっています。
1/8に年号が平成になるので、和暦年度も平成になっていいように思えますが、そうすると 1/8~3/31 の期間は「平成零年度」となってしまいます。平成零年なんてものは存在しないので、1989/3/31 までは前の年号である「昭和63年度」を使うのが正しいです。
このことをシステム的に考えて仕様にすると
- 4/1~3/31 の期間の和暦年号は 4/1 時点の和暦年号で表現する
になると思います。
では本題の「昭和元年度」について考えてみます。平成のときと同じように表にまとめたのが以下のものです。
| 年月日 |
和暦 |
年度 |
和暦年度 |
| 1926/12/24 |
大正15年 |
1926 |
大正15年度 |
| 1926/12/25 |
昭和元年 |
1926 |
? |
| 1927/01/01 |
昭和2年 |
1926 |
? |
| 1927/03/31 |
昭和2年 |
1926 |
? |
| 1927/04/01 |
昭和2年 |
1927 |
昭和2年度 |
昭和への改元は 1926/12/25 になるので 1926/12/25 から 1926/12/31 までのたった7日間だけが昭和元年になります。そして 1927/1/1 からは昭和2年になるので和暦年度も 1927/4/1 からは昭和2年度になります。
では 1926/12/25~1927/3/31 の期間はどうなるのでしょうか。1927/4/1 から昭和2年度になるので、1926/12/25 からは昭和元年度でもいいような気がします。しかし、平成のときに挙げた仕様「4/1~3/31 の期間の和暦年号は 4/1 時点の和暦年号で表現する」とは一致しなくなります。もしこの仕様にあわせた形で表現するとなると「?」の期間は「大正15年度」になるので「昭和元年度」は存在しなくなることになります。
もちろんさらに条件を付け加えて「改元が 4/1~12/31 の期間に行われている間は改元された日から和暦年度を切り替える」としてもいいのですが、条件も少し複雑になりますし、平成といっしょに考えたときになんとなく条件に統一感がないようにも見えますので「大正15年度」の表記でもいいような気がします。実際には決めごとの話になりますし、大正15年度でも昭和元年度でも間違いではありません。
ネット上で書籍や資料を見てみると、どちらかで書いてあったり「大正15年度・昭和元年度」のように両方併記しているものもありました。
Excel で和暦表記をやってみた
自分なりに考えをまとめてみましたが、やはりちょっと不安だったので Excel だとどう表現するんだろうを思って実際にやってみました。
まず、Excel で和暦表記を行うには、セルの書式をユーザー書式にして「ggge"年度"」とすると和暦表示になります。下図は単純に日付をそのまま書式設定で表示したものです。

改元したタイミングで年号の表記が切り替わってることが分かります。もう一度書きますが、上図は西暦をそのまま和暦表示しただけなのでの結果は間違いです。
これを実際に西暦から年度に変換して和暦表示するわけですが、ネットで探してみると以下の式を使う方法がありました。
- ①=EDATE(A1,IF(MONTH(A1)<4,-12,0))
- ②=EDATE(A1, -3)
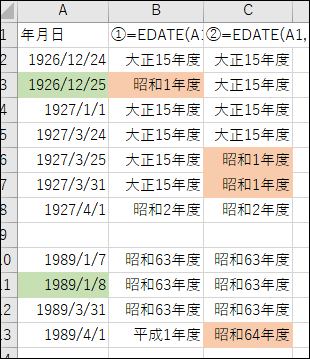
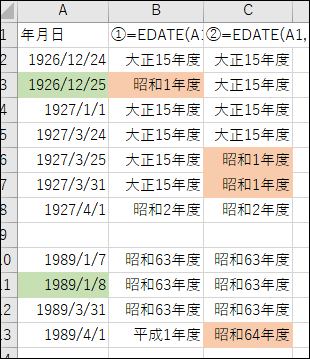
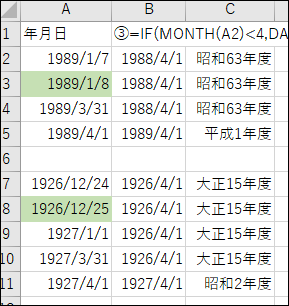
上記の式を使用した結果が下図になります。

①は昭和から大正に戻ったりしているので明らかに間違いになります。②についても「昭和64年度」となっていたり、1927/3/25から昭和元年度が始まったりしているのでやはり正しくありません。これは指定した年月日から月だけを計算しなおしているので改元の日だけがずれたりして結果がおかしくなってしまうのです。
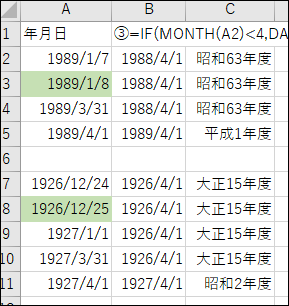
正しく表現するのであれば、最初の平成元年度の時に記載した「4/1」に統一するのがいいと思います。
- ③=IF(MONTH(A2)<4,DATE(YEAR(A2)-1,4,1),DATE(YEAR(A2),4,1))

以上の Excel の結果からみると直接和暦年度を表現するような機能はなく、年度を自分で計算して和暦表記するような形になるようです。和暦年度の表現について「これだ!」と納得するようなものがなく一応自分の考えでまとめてみた形になりますが、もし意見等があればコメントいただければと思います。
ちな
みに余談ですが、2019年の改元予定では改元日が2019/1/1になるようなので、元年度のパターンでいうと平成元年度と同じになりそうです。和暦や年度の扱いで恐怖されている方もいるかもしれませんが、平成元年度のパターンは1パターンしかないので仕様の検討では少しは楽になりそうですね。
]]>