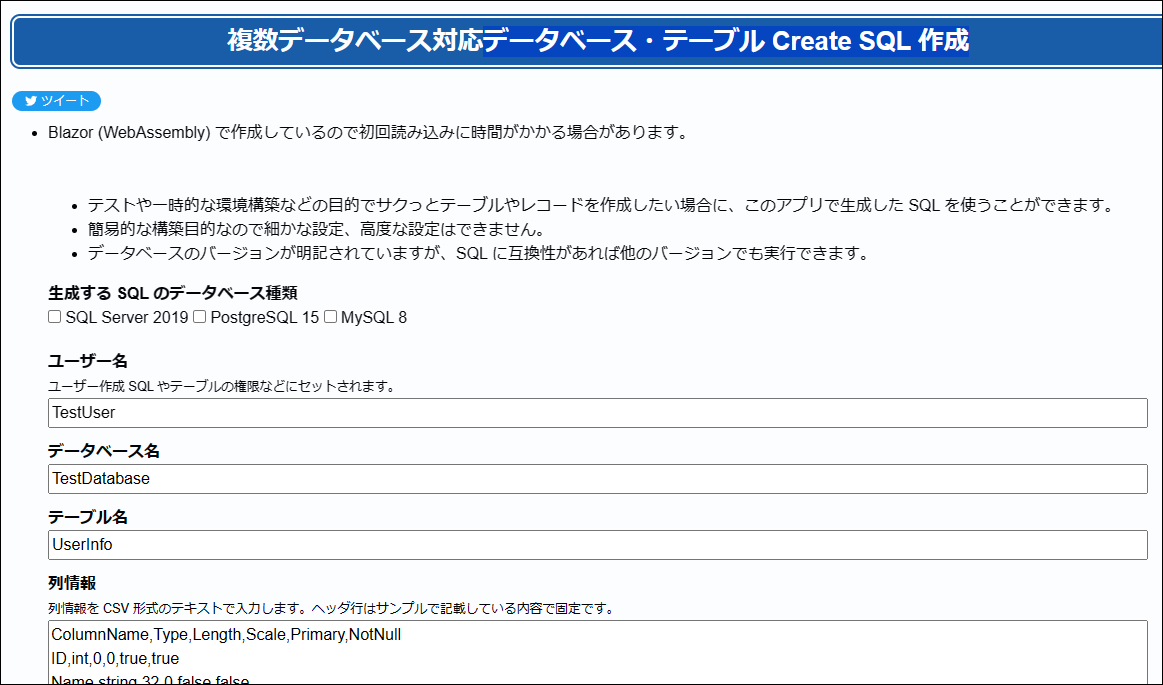
各種データベースをセットアップした後にいったん仮置きでデータベースやテーブルを作っておきたい人もいると思います。そんな人の為に各種 Create SQL を自動生成するツールを作ってみました。
今回、仮で実装(β版)しているので機能の豊富さや使いやすさは考慮していません。入力した値に合わせて SQL が生成されます。
生成できる SQL の種類は「ユーザー」「データベース」「テーブル」「レコード」です。それ以外の Create SQL は現在対応していません。また細かいパラメータはいじることはできないので、パラメータを設定したい場合は生成した SQL に対して変更を行ってください。
生成する SQL が対応しているデータベースは「SQL Server」「PostgreSQL」「MySQL」です。選択項目にバージョンが記載されていますが、仕様変更がなければ他のバージョンでも使えると思います。
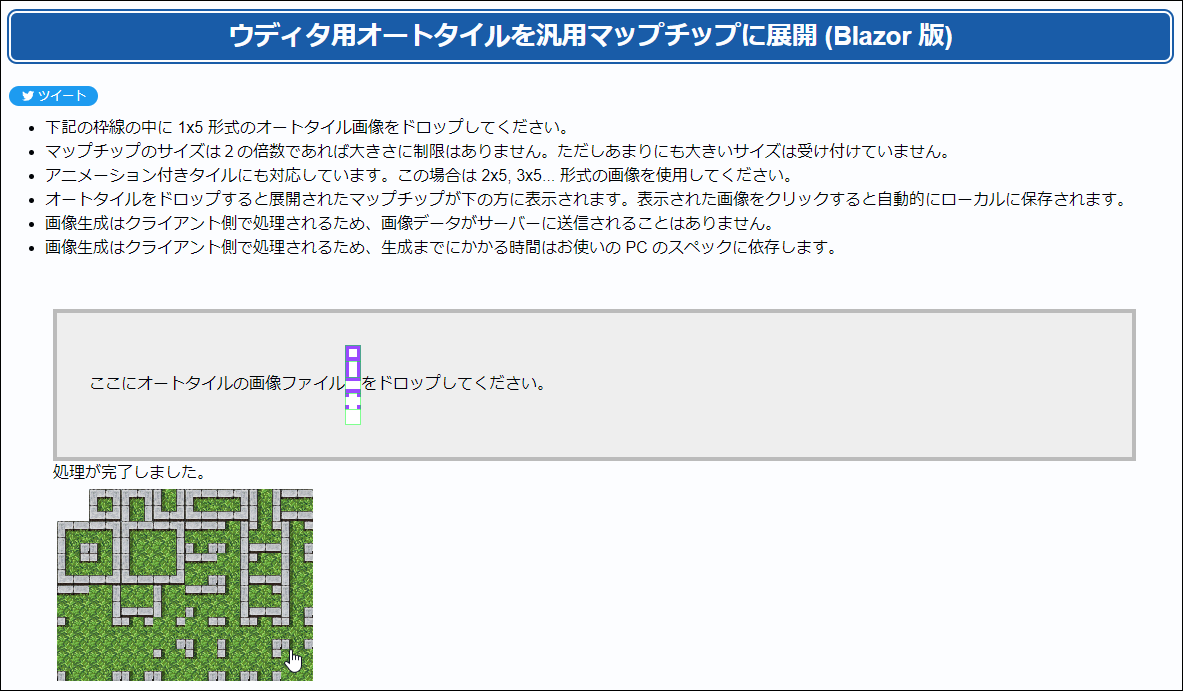
使い方はサンプルデータを見てまねて入力してください。そこまで難しいものではないですがユーザビリティとしてはちょっといまいちかなと思ってます。とりあえず作ってみたかったというレベルなので利用者が多くなりそうであれば改良してみたいと思います。
生成された SQL は一つにまとまっています。複数データベースを選択した場合も1つにまとまってるので使う際は SQL を切り出して実行してください。
例のごとく Blazor (WebAssembly) で作ってるので初回表示は少し時間がかかります。頻繁に利用する場合は PWA に対応しているのでスタートメニューにアプリとして登録しておくことも可能です。