Web サービスなどではマークダウンで記述したテキストを Web サイト上で表示する機能をよく見かけると思いますが、そのまま HTML のテキストとして使いたい場面があったりしたのでちょっと作ってみました。
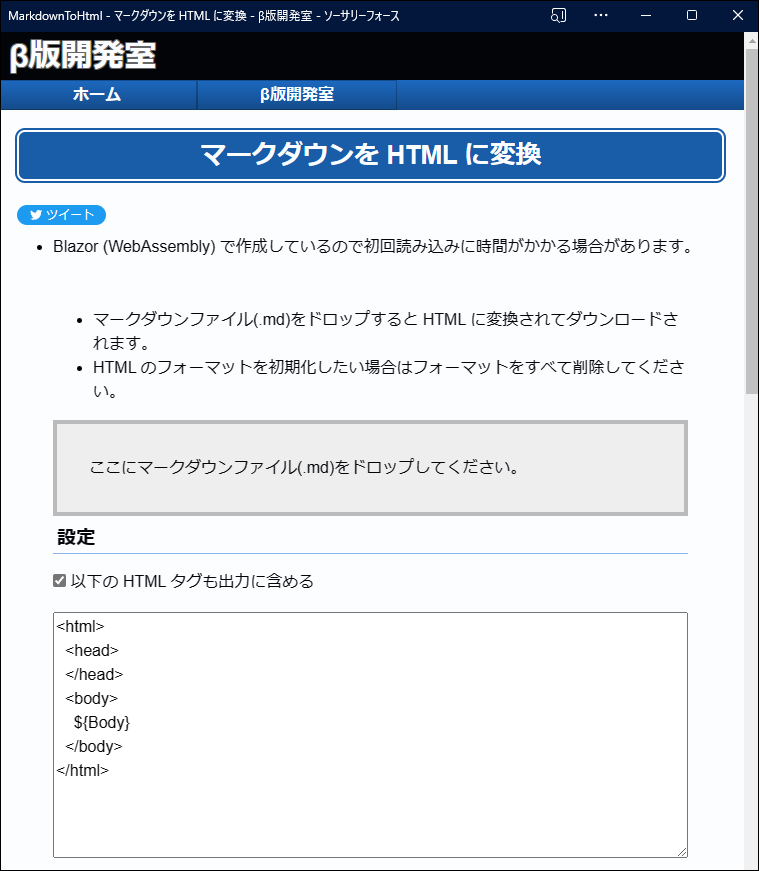
使い方は簡単でマークダウンファイル (.md) をグレーのエリアにドロップすると HTML コードに変換されて自動でダウンロードするような仕組みになっています。
ちなみに変換される HTML は body タグ内のコードのみなので、html タグなども含めて出力したい場合は下にある HTML フォーマットを適用することもできます。フォーマットはローカルストレージに保存しているので繰り返し使用することができます。
人によってはコピペでコードが欲しかったりするかもしれませんが、まあ今回はあくまでもβ版ということでとりあえずダウンロード限定の機能として作っています。
Blazor で作っているので初回表示は遅いです。こちらで新しいバージョンを公開したりブラウザのキャッシュをクリアしない限りは2回目以降はすぐに表示されるはずです。PWA を設定しているのでローカルにインストールすることもできます。