ファイルをダウンロードした後にクライアント側で何らかの処理を実行する方法について説明します。
タグ: Javascript
Web記事に大きい画像を載せるときにどう見せたらいいかちょっと考えてみた (実装した)
※「実装した」と書いていますが、実装方法を書いているわけではありませんのでご注意ください…
もともと小さい画像であれば原寸で載せても別に問題ないのですが、でかい画像を載せるときに原寸で載せてしまうと画面いっぱいに画像が表示されてしまい見る人に圧迫感を与えてしまいます。(個人的な感想)
こういう時に一般的な対応方法としては、ある程度縮小した画像を表示させておき、画像をクリックしたときに原寸画像へジャンプさせたり、LightBox などの javascript ライブラリを使用して拡大画像をポップアップ形式で表示させたりすることが多いです。
ただ、これらの対応方法として個人的にあまり好きでない点が2つあります。(きちんと探せば満足のいくライブラリはあるかもしれませんが…)
- ライブラリによっては縮小画像と原寸画像2つ用意しなければならない
- 記事を読んでいく途中で画像を見ようとしてポップアップすると読む動作を中断させられてしまう
そこで私が考えた案としては、「最初は画像を縮小表示させておき、画像をクリックするとポップアップせずその場で拡大表示する」です。
実際にやると下のような感じになります。
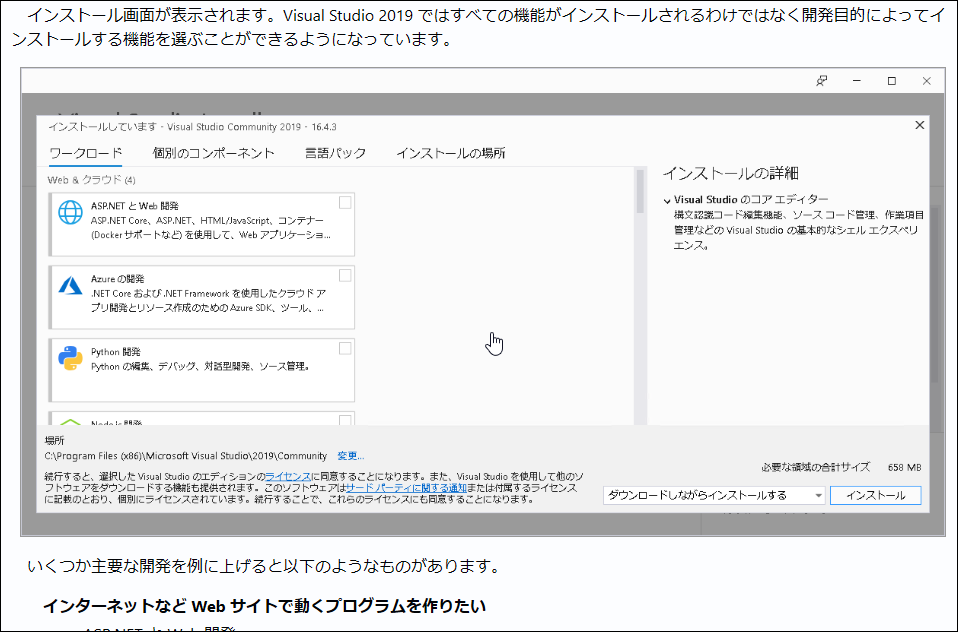
初期表示ではある程度小さな画像で表示します。

画像にカーソルを合わせると指アイコンになるのでクリックするとその場で画像が大きくなります。拡大したまま放置しても問題ありませんし、もう一度クリックすれば縮小します。

原寸で表示されるといってもブラウザのサイズよりは大きくならないようにしています。もちろんブラウザを広げれば可能な限り原寸サイズまで広がるようにはなっています。
試しに Visual Studio の Tips のページで実装したので下記のリンク先で拡大の動きが確認できると思います。600px 以下の画像は拡大処理しないので指アイコンにはなりません。
ただ、これを実装するには事前に画像単位で仕込みが必要になるので、ブログなどのような投稿サイトではこのような動きにするのは難しいかもしれません。とはいうものの、ページ表示のタイミングで javascript を駆使すれば実現出来そうな気もするので、もしかしたらこんな感じの動きを実装できるライブラリがすでに存在しているかもしれません。
探すのがめんどくさいので、気になる方は調べてみるのもよいかもしれません。]]>
jQuery とラジオボタンメモ
ラジオボタンのラベルクリックでもチェックできるようにする
<input type="radio" id=”AAA1” name=”BBB” val=”0” checked="checked" /><label for=”AAA1”>サンプル</label>
<input type="radio" id=”AAA2” name=”BBB” val=”1” /><label for=”AAA2”>サンプル</label>
ラジオボタンのチェック状態が変更されたときに処理を行う
$(“input[name=’BBB’]”).change(function()
{
// なんたら処理
});
チェックがついているラジオボタンの値を取得する (ラジオボタンのイベント内で)
var data = $(this).val();
イベントを発行したラジオボタンがチェックされているか取得する (ラジオボタンのイベント内で)
if ($(this).attr("checked") == true)
{
// なんたら
}]]>






