Ver 0.30 では主に操作面についての機能改良を行っていましたが、Ver 0.40 では見た目に関連する機能の改良を行う予定になっています。逆の見方をすると見た目に特にこだわらないのであれば、Ver 0.30 と Ver 0.40 ではほとんど機能に違いはありません。
まだ開発段階なのですが、変更点について画像付きで紹介したいと思います。なお、画像は動作確認用のものなので、実際にリリースされるものとは異なります。
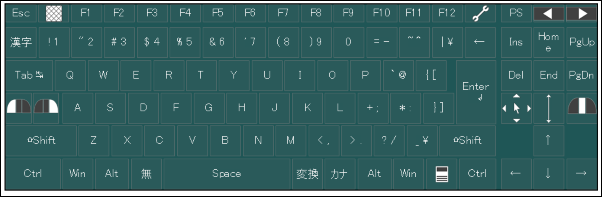
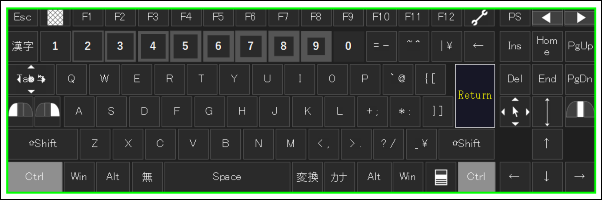
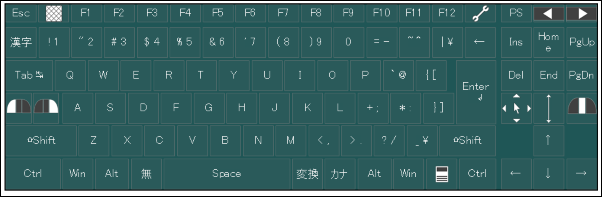
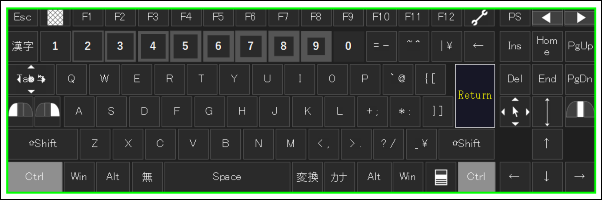
まず、基本的なイメージはこんな感じになります。

部分的にしか変えていないのでわかりにくいかもしれません。
まず数字の部分なのですが枠線の太さを変えられるようにしました。0 のキーのように枠線の太さを 0 にすることによって枠線を消すこともできます。
Enter キーのところを見るとキーの背景色、フォント、テキストカラー、枠線の色をそれぞれ変えられるようになっていることが分かります。
Tab キーのところを見ると画像とテキストを表示させていることが分かります。今までのバージョンでもできていましたが、ここでは今回の拡張機能によって実装しています。
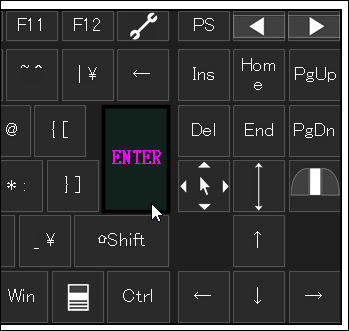
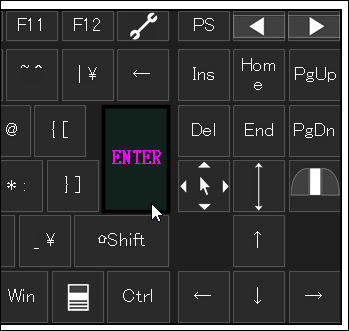
ではここで Enter キーを押してみます。

テキストの色、フォント、枠線の色、枠線の太さが変わったことが分かります。このように押したときの装飾も任意に設定することができるようになっています。押しているキーを目立たせたいときに使うと便利かもしれません。
続いて IME を ON にしてみます。

ボードの色が変わりました。これ自体は今までと変わりませんが、Ver 0.40 からは IME の種類によって装飾を変更することができるようになります。例えば全角英字や半角カタカナ、また、ローマ字入力やかな入力でも変えることができます。
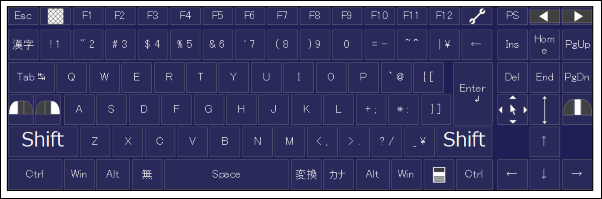
言語バーから IME の状態を変えてみました。ボードだけではなくキーも個別に IME の状態によって装飾を変えることができます。次の図では Shift キーの文字の大きさとフォントを変えています。表示テキストも変えられるので、例えばかな入力のときはキーの文字をひらがなにすることもできます。

IME に応じてボードの色だけではなく画像を表示したり枠線を変えることもできます。

次に Ctrl キーを押してみます。

ボードの枠線の色と太さが変わりました。このように修飾キーを押しているときに、いまどのような状態なのかをさらにわかりやすくすることもできます。
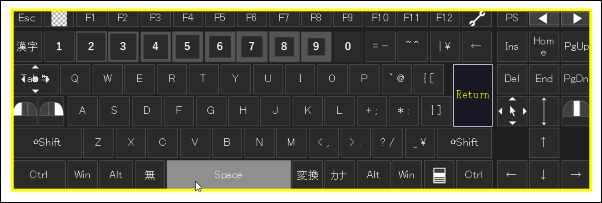
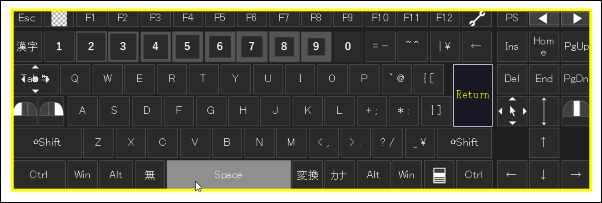
もちろん修飾キーだけではなく通常のキーでもボードの装飾を変えることができます。次の図ではスペースキーを押している間は枠線を黄色にしています。

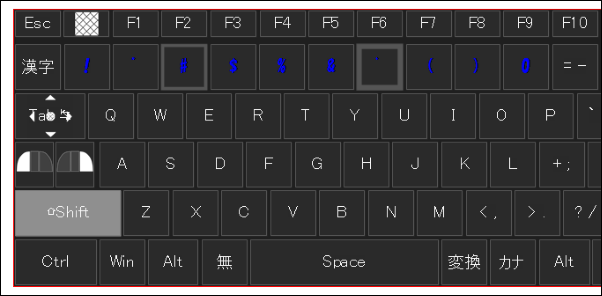
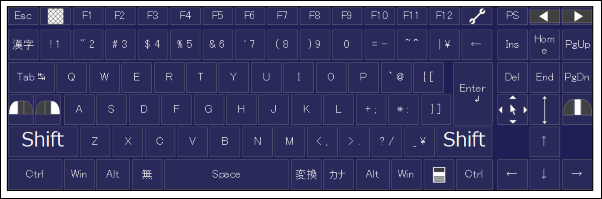
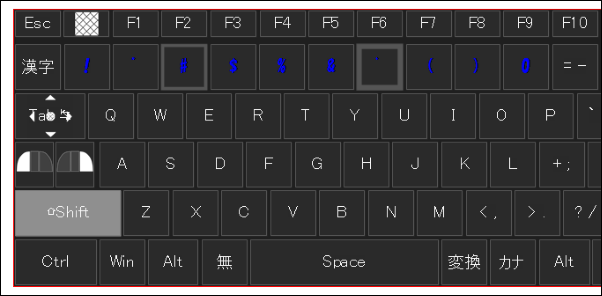
次に Shift キーを押してみます。

ちょっとわかりにくいですが、数字のキーの文字と色が変更されています。これができると、例えば通常はキーに小文字の英字が表示されているけど Shift キーを押している間は大文字で表示できる、などができます。一応この機能は標準のボードに組み込もうかなと思っています。
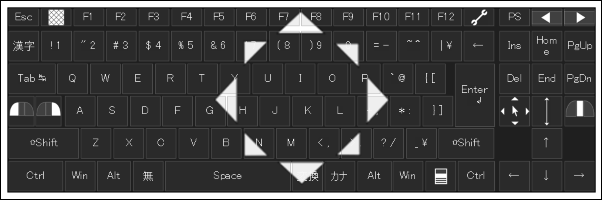
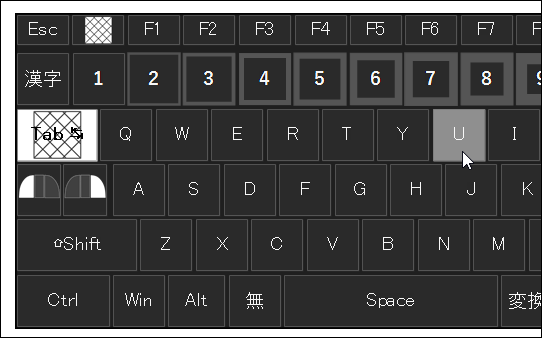
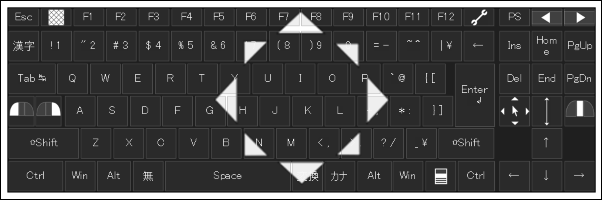
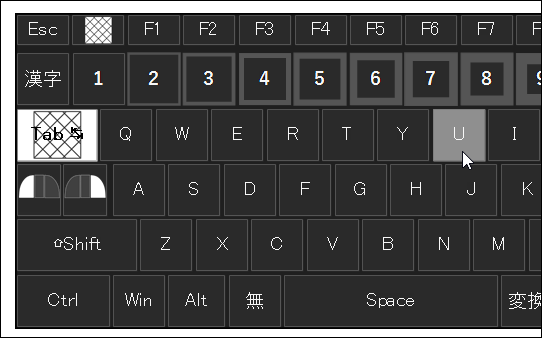
この機能も修飾キーだけではなく通常のキーに適用することができます。次
の図では U キーを押しているとき、Tab キーの背景と文字の色を反転、さらに画像を切り替えています。

これらの設定はすべてボード側の設定で行います。JSON テキストを直接編集してもかまいませんが、そこそこ複雑な構成になっているので別途用意するボード作成ツールを使った方がいいかもしれません。
Ver 0.40 の新機能はこんな感じです。透過画像や背景色の透過も使えるので、作りこめば割と自由な装飾を作ることができるかと思います。一応 Ver 0.40 公開あたりにボードの簡単なサンプルも配布しようかと思いますので、わかりにくければそれを参考にするのもいいかもしれません。
]]>